Iver & Evne – illustrerte matoppskrifter for barn
app.iverogevne.no
–
På oppdrag frå Iver & Evne



Bakgrunn
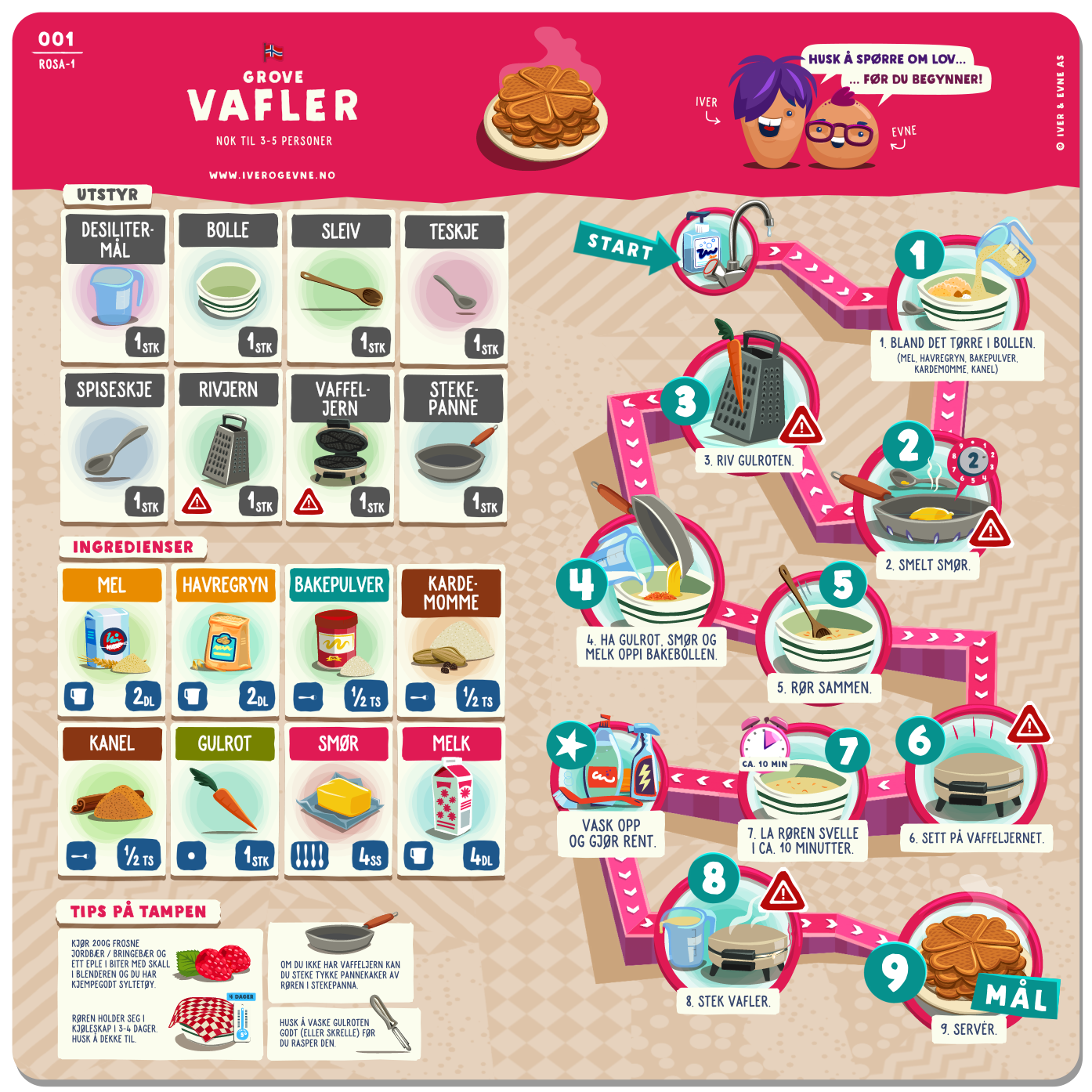
Iver & Evne vart starta av Torill Steinback Hoel i 2016 med ei målsetjing om å få meir kos og mindre kaos på kjøkkenet når barna skulle delta i matlaginga. Dei første åra har ho testa konseptet med 30 trykte oppskriftskort med illustrerte og trinnvise oppskrifter. I dette prosjektet fekk me oppdraget med å laga den digitale varianten av oppskriftene.

Konsept og design
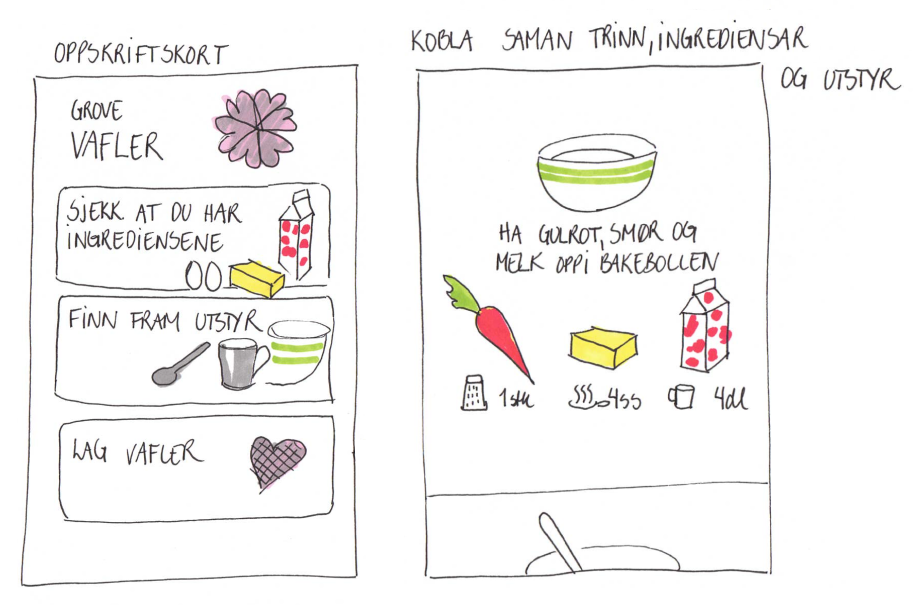
Basert på dei eksisterande fysiske oppskriftskorta, samt innsikt frå Iver & Evne om kva som fungerte og ikkje fungerte, jobba me med å skissa ut ulike idear for korleis konseptet kunne omsetjast til digital bruk.

Prototype og brukartesting
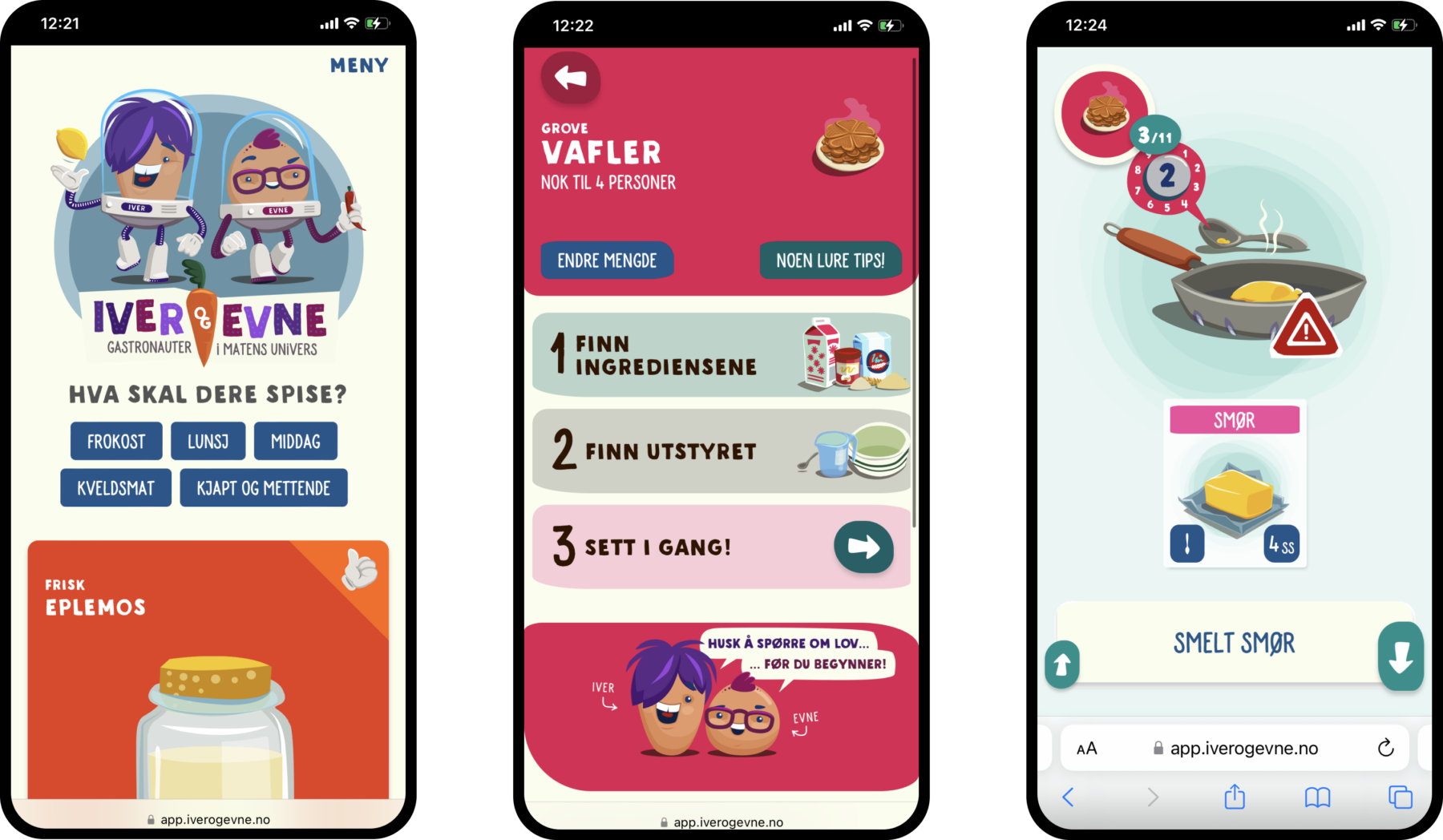
Sidan me allereie hadde eit grundig og gjennomført illustrasjonsmateriale kunne me raskt starta å jobba digitalt og laga skisser og ein klikkbar prototype i Figma.
I første versjon optimaliserar me den digitale oppskriftsløysinga for bruk på mobilskjermar, men den kan sjølvsagt óg brukast på større skjermar.
For å finna ut om me var på rett veg køyrte me brukartest av løysinga og gjorde justeringar basert på dette.


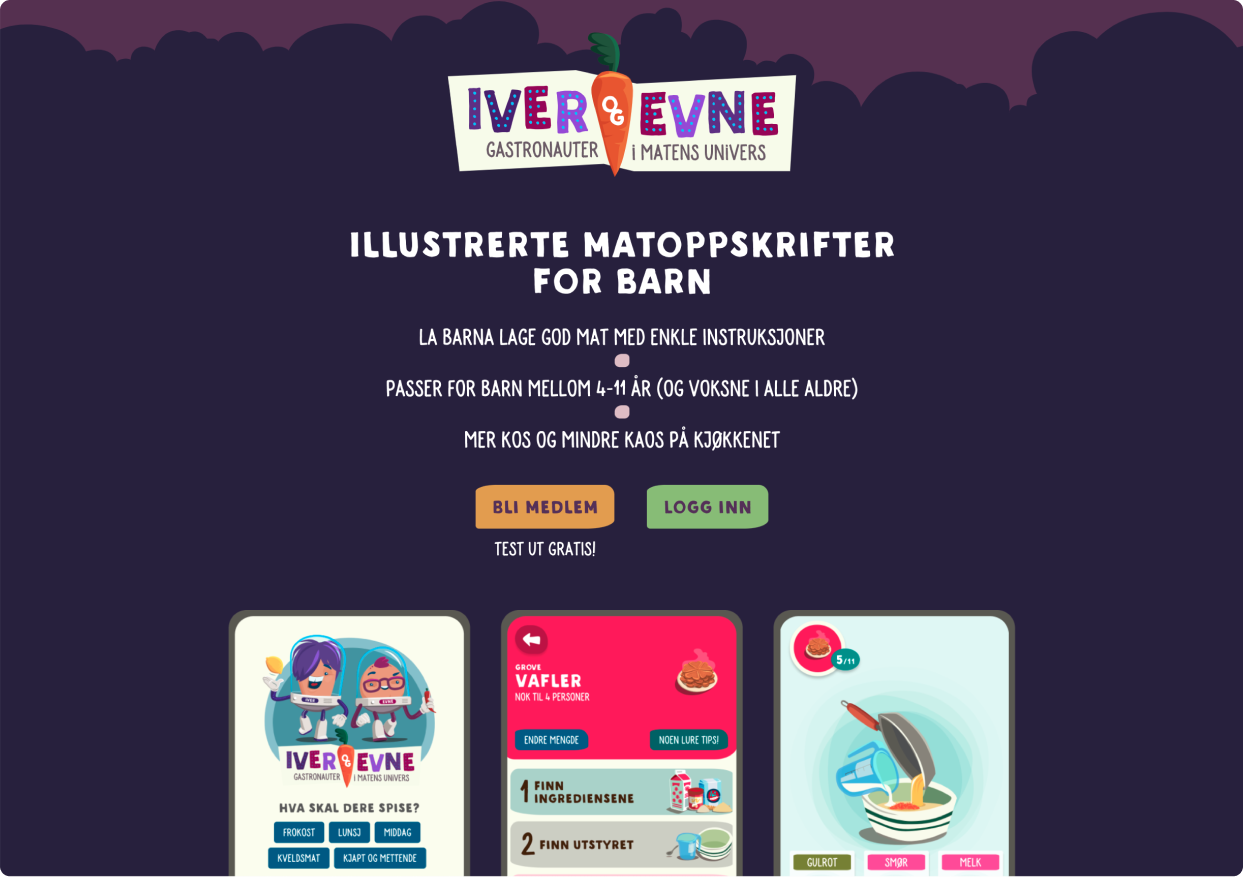
Me har óg laga og satt opp ei landingsside med inngang til oppskriftene: https://app.iverogevne.no/
Iver & Evne er no i ein testfase der eit testpanel får testa ut oppskriftene. På sikt skal dei selja tilgang til oppskriftene gjennom ei abonnementsløysing.

Teknologi
Me har brukt React som rammeverk for frontend.
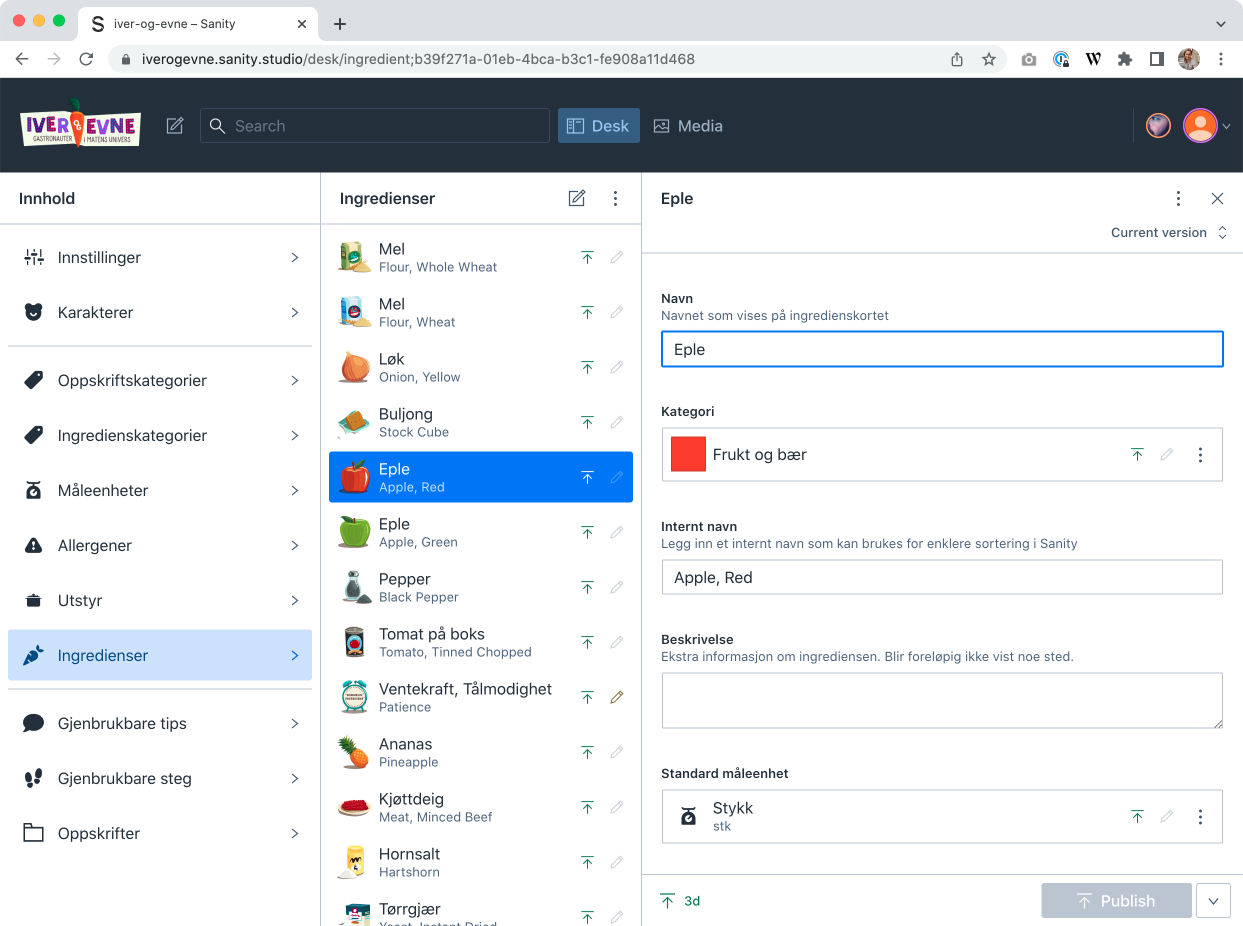
For innhaldsjobbing valte me publiseringsløysinga Sanity. Det er ei såkalla hovudlaus CMS-løysning som eignar seg veldig godt til denne typen strukturert innhald. Alle ingrediensar vert lagra som ein eigen datatype med illustrasjon, det same for utstyr. For kvar oppskrift kan du så henta ingrediensar frå den globale ingredienslista, og så spesifikt for oppskrifta oppgi mengde.
For å handtera medlemsskap og innlogging har me satt opp ein integrasjon med Memberful.

DigUp – digitalt verktøy for planlegging av undervisning
På oppdrag frå NettOp (UiS)

DigUp er eit digitalt verktøy for planlegging av undervisning i grunnskulen. Me har bidratt med innsikt, design og utvikling.

MinSiS – ein stad for alt SiS kan tilby studenten
I samarbeid med Okse

MinSiS er både ein app og ei nettside og gir studentane tilgang til alt Studentsamskipnaden i Stavanger(SiS) kan tilby. Appen og nettsida er bygd på ein felles innhaldsplattform.

Enkle og elegante nettsider for Easee
I samarbeid med Studio Oker

Easee lager ladere som er enkle og elegante. Sammen med Studio Oker har vi sørget for at nettsidene også skal være det.