AiLit – KI-støtta lese- og skriveverktøy
På oppdrag frå Lesesenteret ved UiS



Integrasjon med Open AI for skrivehjelp
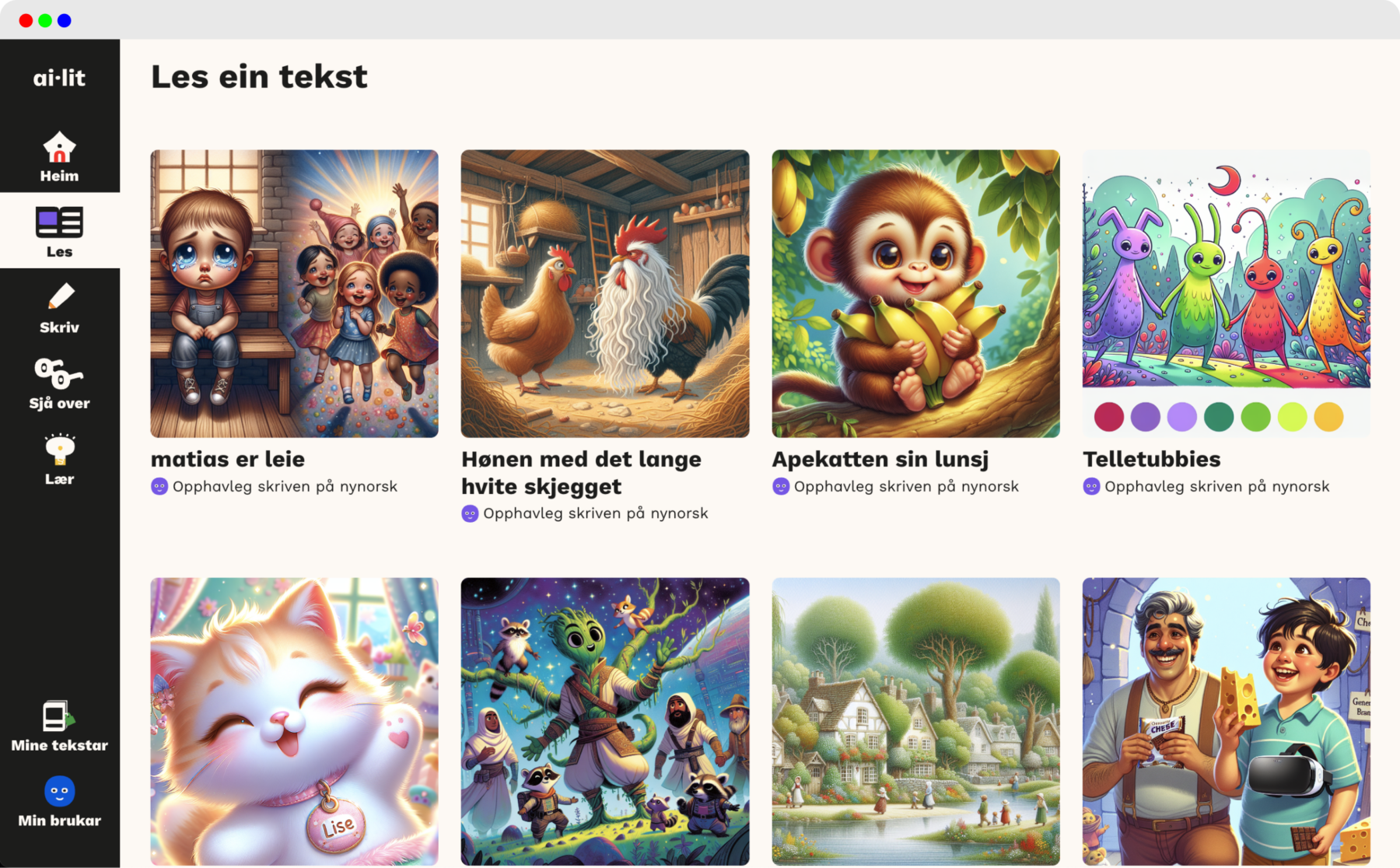
Ein viktig nøkkel for innsatsen i lese- og skriveaktivitetar er motivasjonen. Det er meir motiverande å skriva når du veit at det finst autentiske lesarar og det er meir motiverande å lesa når det du les er engasjerande.
I AiLit kan elevane skriva tekstar på sitt språk, og få hjelp av kunstig intelligens undervegs. Me har integrert med API-et til Open AI for to ulike hjelpefunksjonar. Veit du ikkje kva du skal skriva om kan du be om hjelp til å starta. Du kan då skriva inn nokre ord, og får opp eit knippe spørsmål om temaet som kan hjelpa deg i gang med teksten.
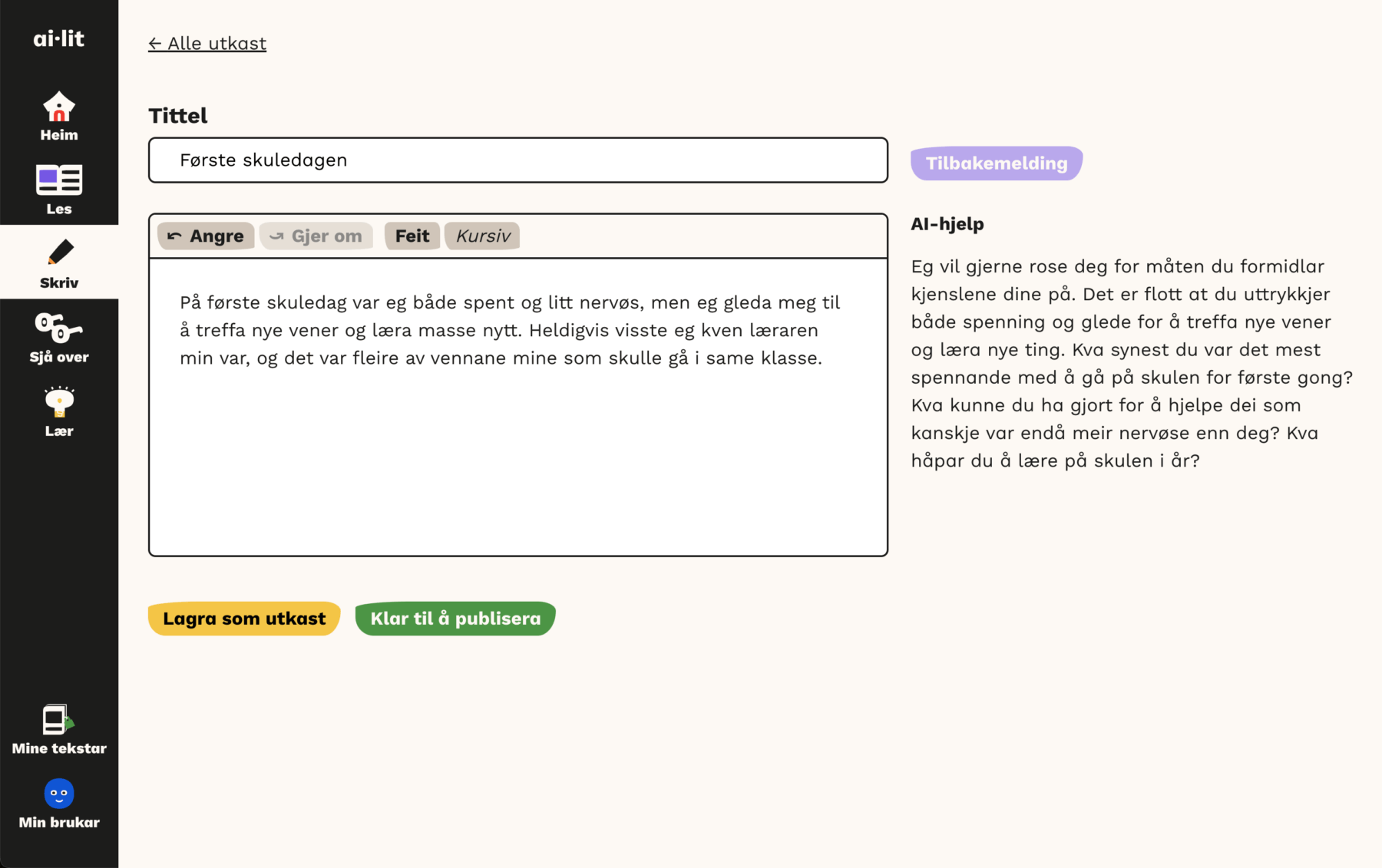
Treng du på ny fast etter å ha skrive nokre setningar kan du be om tilbakemelding, og basert på det du har skrive så langt får du nokre oppfølgingsspørsmål som kan gi deg ein idé om korleis teksten kan fortsetja.

KI-generering av bilete som passar til teksten
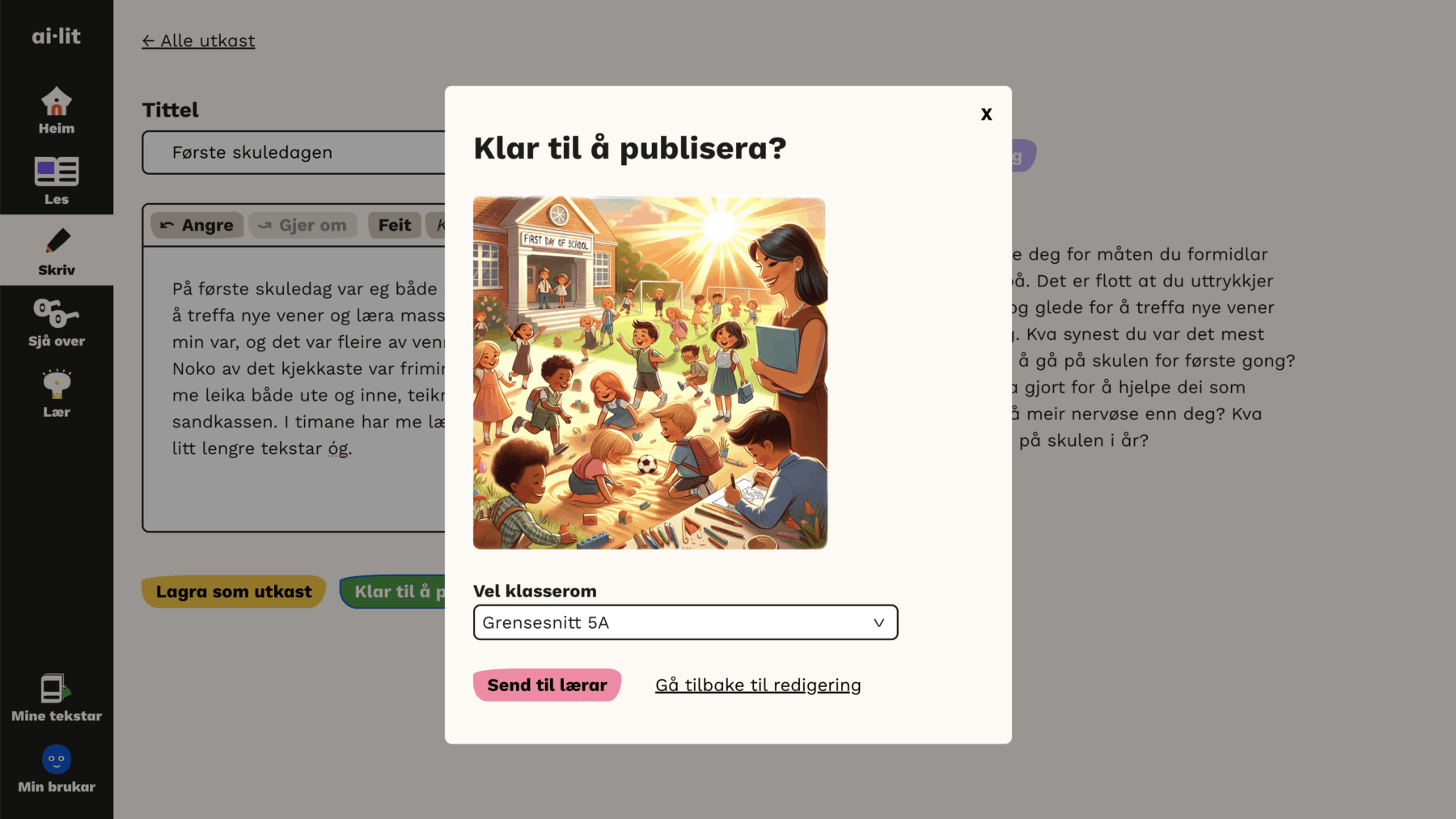
Når du er ferdig med teksten får du generert eit bilete som passar til innhaldet, før du sender avgårde til læraren din for gjennomlesing.
For genereringa av bilete sender me først teksten til Open AI, ber den om å oversetja teksten til ein kort instruksjon (prompt) til DALL-E, som den kan bruka for å laga eit bilete. Deretter tek me svaret frå Open AI, sender det inn til DALL-E-3 og ber om å få eit bilete illustrert i ein stil som kan passa i ei eventyrbok for barn.

Fem språk og automatisk omsetjing av tekstar
Elevar ved skular i Noreg, Portugal, Spania og Irland skal testa ut verktøyet i forskningsprosjektet. Alle elevane får AiLit på sitt språk og løysinga finst både på nynorsk, bokmål, engelsk, katalansk og portugisisk.
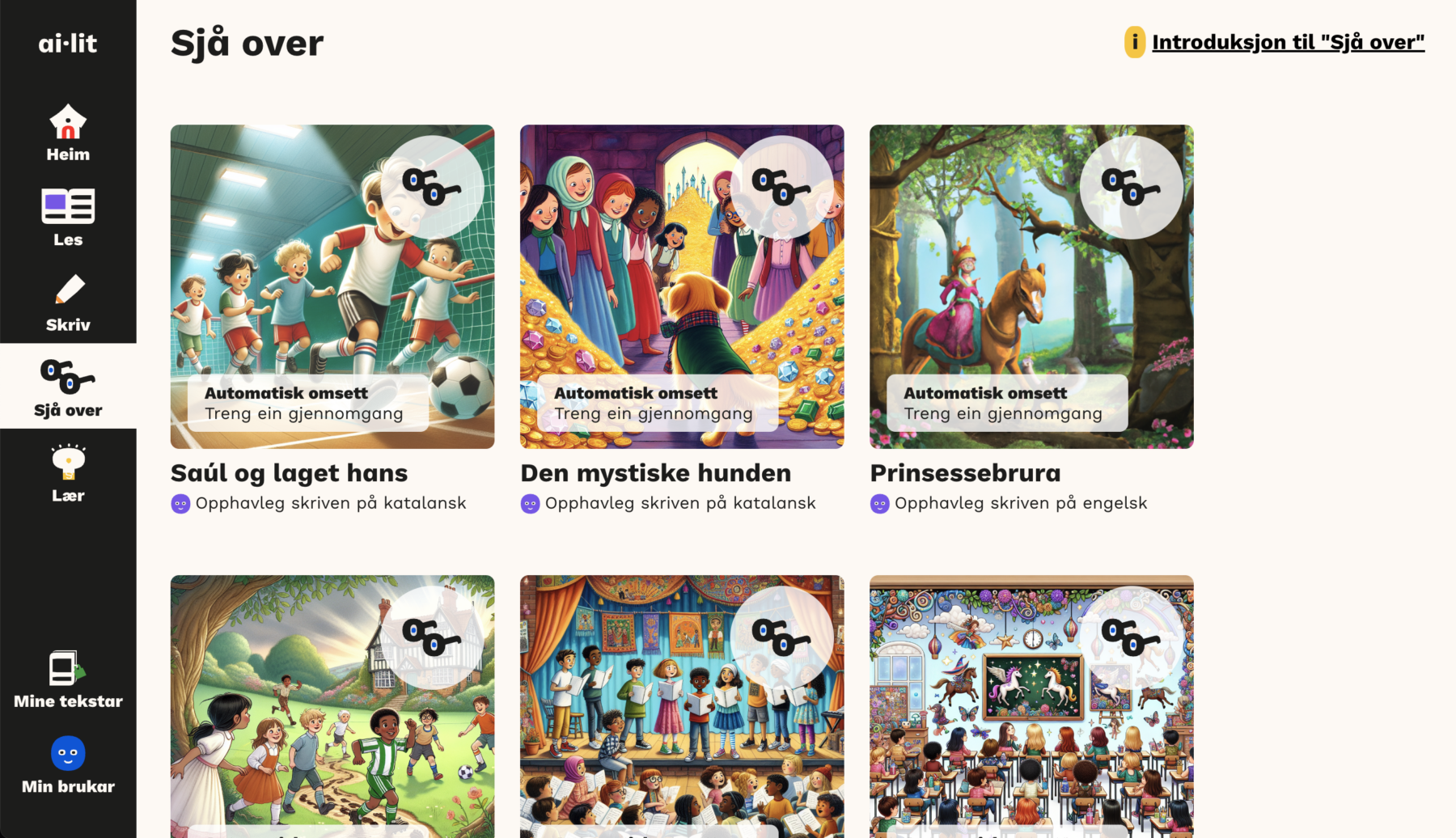
Tekstar vert delt på tvers av ulike språk, og automatisk omsetjing via Open AI sørgjer for at elevane alltid får presentert tekstane på sitt morsmål, samstundes som dei ser at den opprinneleg er skriven av ein elev på eit anna språk. Så om ein tekst er skriven på nynorsk, vert den automatisk omsett til bokmål, engelsk, katalansk og portugisisk og vert tilgjengeleg på morsmålet til andre elevar som brukar løysinga.
Elevane kan lesa gjennom auto-oversetjinga og gjera justeringar og igjen publisera den. Den vert då tilgjengeleg for lesing for alle elevane som skriv same språk.
Anbefalingsalgoritmar
For å auka sjansen for at elevane får lyst til å lesa meir jobbar forskarar ved Universitetet i Twente i Nederland med å laga anbefalingsalgoritmar. Basert på ulike parametrar vil løysinga sortera og løfta opp dei tekstane som truleg vil fenga eleven mest. Undervegs i prosjektet har me hatt forskargruppa tett på og lagt til rette for at dei kan kobla på algoritmane sine når dei er klare.

Eit lite, smidig og effektivt prosjekt
I tid strakk prosjektet seg over 4 månader, og med eit avgrensa budsjett var me avhengige av å jobba lettbeint og effektivt. Saman med prosjektgruppa hos Lesesenteret hadde me korte synkar kvar veke, der me prioriterte dei viktigaste oppgåvene for å få eit ferdig produkt.
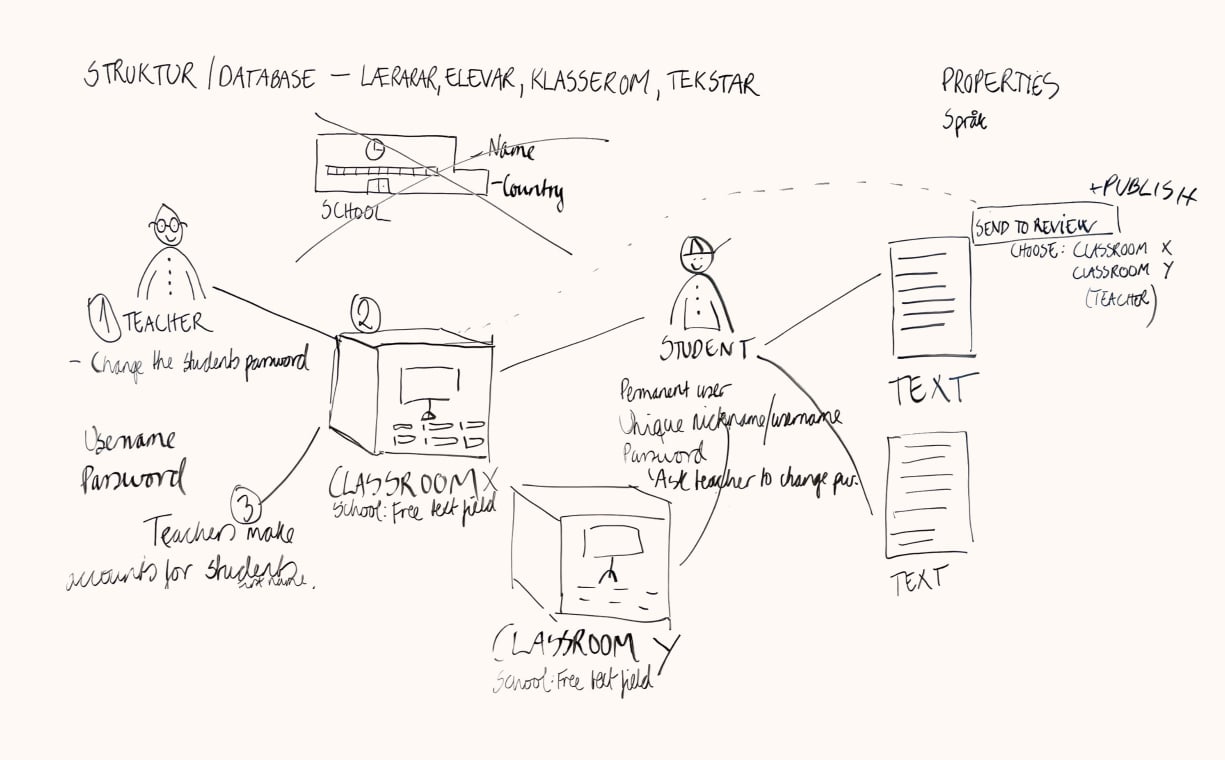
Tverrfagleg jobbing frå start til slutt i prosjektet var nøkkelen til suksess. Me starta med å samla design, frontend og backend for å laga ei skisse til databaseoppsettet. Kva data me skal lagra og korleis ting skal henga saman var grunnlaget for heile brukaropplevinga og kva me trong i grensesnittet. Med denne modellen på plass var det enklare for alle fagområder å jobba i parallell i prosjektet.

Lesevenleg skrifttype
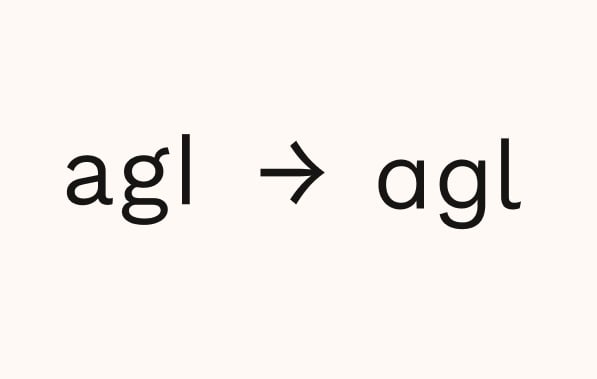
Sidan det er eit lese- og skriveverktøy var noko av det viktigaste å finna ein god skrifttype, som er enkel å forstå for barn. Valet fall på Work Sans, ein Google Font som er optimalisert for visning på skjerm. Ein eigenskap med fonten er óg at det finst alternative variantar av nokre av bokstavane, som gjer dei lettare å kjenna igjen og lesa for barn (på engelsk «infant charachters»). Til dømes kan ein velja ein a og g som er open og har meir luft, samt at liten l har ein ekstra sving som skil den tydeleg frå stor I.
Skreddarsydde ikon basert på skrifttypen
Uansett kvar du er i løysinga finn du alltid navigasjonsbaren ute til venstre. Den tar deg til alle dei ulike delane av løysinga, og kvart menyval er sett saman av eit ikon og ein tekst. For å gi eit heilheitleg uttrykk er ikon laga med utgangspunkt i bokstavar og former i skrifttypen.
Fargeprofilen har ein nesten kvit arkfarge og ein nesten svart tekstfarge som utgangspunkt. Ved å unngå reint svart på kvitt får me ei meir behageleg leseoppleving, samtidig som kontrasten framleis er veldig god. For å få fram knappar og detaljar i ikona brukar me eit bredt utval av reine, klare fargar.
Litt om det tekniske
På teknologisida nyttar me React som frontend-rammeverk. Dette er det mest brukte JavaScript-baserte rammeverket i marknaden i dag, og det finst mykje kompetanse tilgjengeleg lokalt og nasjonalt som sikrar forutsigbarheit i framtida.
På backendsida nyttar me ein mikroservice-arkitektur bygga på Node.js som er robust og strukturert for det noverande behovet, men som òg gjer stor fleksibilitet med tanke på framtidig vidareutvikling og eventuell oppskalering. Arkitekturen er bygd for å integrera med andre tenester gjennom standardiserte protokollar, og det er ekstra nyttig når me her skulle integrera med Open AI. Me køyrer både frontend og backend i Kubernetes-cluster, som kan skalerast frå heilt små tenester til store og trafikktunge applikasjonar.
For at Lesesenteret sjølv skal kunna publisera og oppdatera læringsartiklar for både elevar og lærarar inne i løysninga, har me sett opp Sanity som publiseringssystem.